ホームページの構成を考える!
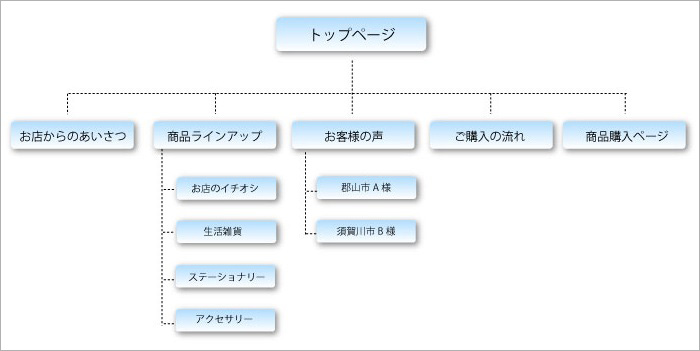
コンテンツを作り始める前に、WEBサイト全体の構成図の作成が必要です。
構成のないWEBサイトはユーザーを迷わせる!

ホームページから「商品を買ってもらう」「資料請求をしてもらう」「無料サンプルの申し込みをしてもらう」といった目的が明確に定まったら、次にするのはWEBサイトの構成を考えることです。
構成を考えるというと難しそうに感じますが、ここで必要なのは紙とペン、たったこれだけ!
ユーザーに見て欲しいなと思ったり、目的のためにはこんな内容が欲しいな、と思うことを書き出していきましょう。
さて、ここでの課題は書き出したアイディアをどうまとめていくかということです。
トップページは、お客様にとっては入口といえます。
例えばあなたが福島県郡山市で雑貨屋を営んでいたとします。
お客様は店内をぐるりと見渡し、良いお店だなと思うことで商品を手に取ったり、購入したりしますよね。
WEBサイトもそれと同じで、ユーザーにとって魅力的であるほどホームページに滞在する時間が増えたり、インターネット上で買い物をしてもらうというアクションが起こりやすくなります。
そのために必要なホームページの構成のコツを下記にまとめました。

関連したページをグループに分ける
いきなりサイトの構成図を書こうとしても、あれもこれもとホームページに載せたい情報は次々と浮かんできてまとまりがなくなってしまいます。
まずは、そのWEBサイトに必要なページをすべて書き出してみましょう。
そして、挙げられたアイディアを大きくグループ分けをします。
ページの優劣をつける
ホームページを作るとき、数ある中でもどんなページが一番重要かをイメージしましょう。
最もユーザーに見て欲しい内容や、自分がユーザーだったらこんな情報が欲しいなと思うこと。
福島県郡山市の雑貨屋の例でいえば、お店がどこにあるか、営業時間、商品のラインアップなどが重要ですよね。
その一方で、ほとんど見られることはないページはどれかということも考えます。
ありがちなのが、作る側が重要だ!と思っているページでも、ユーザーからのニーズには応えられていないケースです。
例えば、お店にラッピングコーディネーターの資格を持つ人がいるということは「きれいなラッピングをお願いできそう」という信頼感を与えますが、その人が資格を取るまでにどんな努力をしてきたかということを伝える必要はありません。
ホームページが自己満足のコンテンツばかりにならないように注意しましょう。
下層ページの階層を深くしすぎない
ユーザーが問い合わせなどのアクションまでスムーズに進むためには、WEBサイトの分かりやすさが重要です。
ページの階層が深ければ深いほど、ユーザーは自分が今どこにいるのかを見失ってしまいます。
ページ数が少ないホームページであれば2階層、30ページを超える場合は多くても3階層までが望ましいでしょう。
ホームページ制作というと、どうしてもデザインや新しい技術にこだわりたくなりますが、集客のためには内容が最も重要です。
上記の3つのポイントを踏まえて、トップページ→読ませたいページ→お問い合わせという段階を踏んでもらうための流れをイメージしましょう。
流れに沿ったWEBサイトの構成をきちんと考えておくことで、ホームページに訪れたユーザーからお問い合わせをもらうという目的を達成しやすくなります。
シンプルに、分かりやすくを意識して、ユーザーのためになる素敵な構成図を作成しましょう!